You can also use an graphic resizer to decrease the file dimension in order that they load more rapidly without having negatively affecting the caliber of what individuals see around the site.
Benefit from restricted House correctly: On mobile, Daring or capitalize textual content traces to prevent merging, as spacing out textual content and images like on desktops might not be possible.
Il est crucial de prendre en compte les recommandations des moteurs de recherche et de suivre les pointers Search engine optimisation édictées par Google.
Pensez à optimiser les balises alt et title de vos images pour décrire leur contenu et faciliter leur indexation par les moteurs de recherche.
Corporation. This proliferation and motion of information heightens privateness problems, specifically in extremely
A mobile-welcoming website is easy to entry and navigate on smartphones or tablets. These sites Have got a simplified design for more compact screens, earning them a lot more accessible than on desktop computers or laptops with even bigger screens. They're also designed to load quickly and complete well on slower internet connections.
La mise en cache permet quant Développement en React/Node.js à elle de stocker une Variation statique de votre site sur le navigateur des internautes pour accélérer le chargement des webpages lors de leurs visites ultérieures. Ces techniques sont essentielles pour améliorer la vitesse de votre site Internet.
Enfin, il est significant de suivre et d’analyser le trafic de votre site web pour mesurer l’efficacité de vos steps d’optimisation system et adapter votre stratégie en conséquence.
Ainsi, il est crucial de mettre à jour et d’optimiser son site Internet pour l’entretenir au meilleur de sa forme.
Il est donc primordial pour les entreprises du secteur de proposer un contenu informatif et fiable qui répondra aux besoins des internautes.
Curiosity may have killed the cat, but feasibility questions are what get rid of applications. Don’t partner with the inexperienced crew that doesn’t fully grasp what Apple and Android admins allow. Our veteran workforce will navigate submissions so that you don’t must.
A responsive format allows your website to adjust its sizing to go well with the consumer's unit. It can switch between monitor measurements, displaying applicable content although adjusting the design -- like shifting from a two-column website format on a computer to at least one-column on a mobile phone.
When working with mobile sites, the purpose is to maintain graphic sizes as little as you can without the need of compromising excellent. Below are a few strategies that will help:
temperature sensors, and other sources to predict electricity desire styles and aid modernize their grids. The advantages
 Loni Anderson Then & Now!
Loni Anderson Then & Now! Kane Then & Now!
Kane Then & Now! Heather Locklear Then & Now!
Heather Locklear Then & Now! Christy Canyon Then & Now!
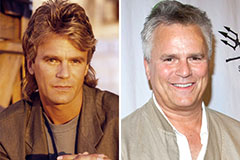
Christy Canyon Then & Now! Richard Dean Anderson Then & Now!
Richard Dean Anderson Then & Now!